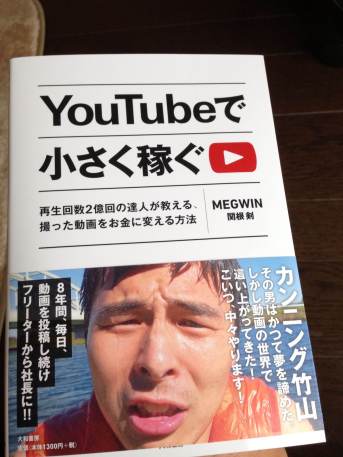
ついに来ました
・
・
(; ・`д・´)
・
・

・
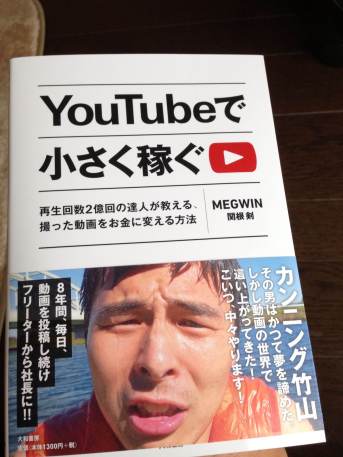
いやぁ、あのメグさんが本を出すなんて誰が予想できたでしょう
・
2,3年前まで動画を毎日投稿してる変な人だったのに
・
最近ではTVでちょこちょこ見かけます
・
もうガチな有名人ですね
・
・
でやっぱり気になるのはどうやって収入を得てるの?
ですよね
・
MegwinTVでは広告収入がメインのようです
・
Youtubeでは動画の再生数に応じて収益が発生するので、その仕組みを利用して収入を得ているみたいです
・
なので肝になるのは動画の再生数と数です
・
本書“youtubeで小さく稼ぐ”ではネット上の動画を徹底的に分析し実際に使われてきた手法について解説しています
・
※ここで注意して欲しいのはあくまでYoutubeで小さく稼ぐ方法についての解説がメインなので法人の方向けではなく、個人でyoutubeに動画を投稿する人向けの内容になっています。
・
正直、僕には耳が痛くなるような内容がばかりでした。でも非常に得るものが多かったです
・
特にグサグサきたのは
・
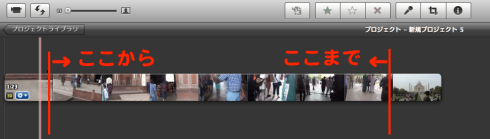
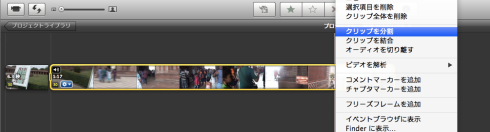
・素人がやってはいけないパターンその1はなんと言っても「だらだら撮って、なんか面白いことが起こればいい」という動画。
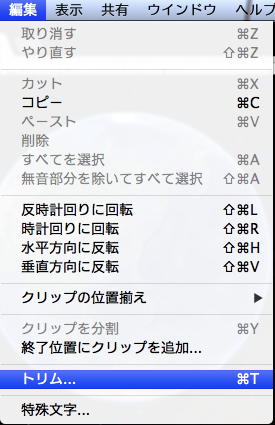
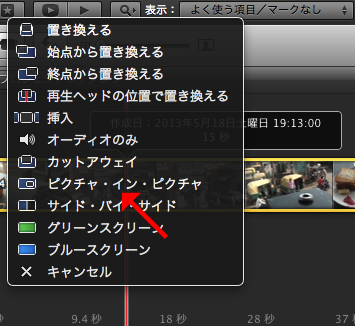
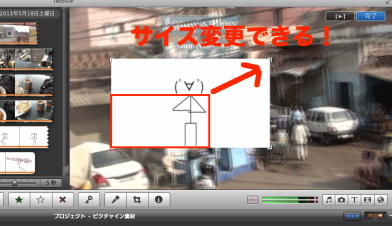
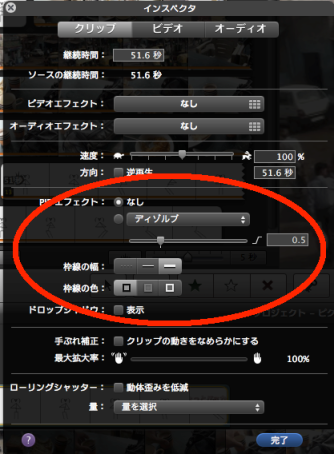
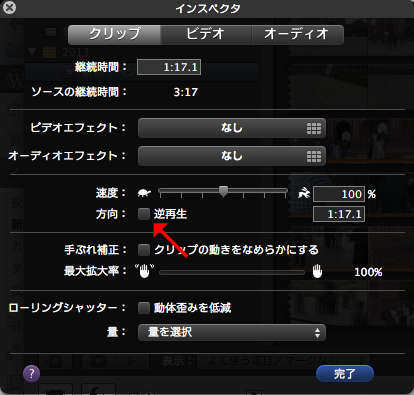
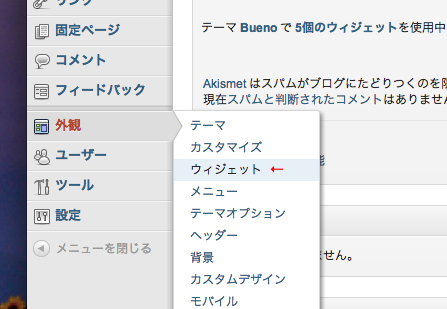
・「場面の切り替わりで、渦巻きになったり、星形になったりしたら、はっきり言ってダサイでしょ。僕の感覚で言えば、その切り替わりを見た瞬間、素人丸出しで、完全に興ざめです。」
・
※大和書房 “youtubeで小さく稼ぐ”より抜粋
・
いやぁバッサリやられましたね
・
今僕が作ってる動画はかなりやらかしてますね(;・∀・)
反省してます
・
この本を読んで厳しいなって感じる部分はあると思います。
しかしそれは核心をついている証拠
・
実はこの他に動画に関する本を3冊ほど読んでいたのですがすべて小手先のテクニックに終始していてイマイチ参考になりませんでした(しかも使えない)
この本はそれらの流行に乗っかったなんちゃって本とは一線を画す内容になっています
8年間毎日動画作り続けて試行錯誤の末に得たノウハウがこの一冊に詰まってるんですからそりゃそうですよね
・
動画作りに興味のある方、もしくはもう作ってる方には必読書です
・
あとは僕自身が実際に結果を出せれば一番凄さが伝わるんですけどね
なのでしばらくして効果がでたらまたレビューというか宣伝させていただきます
・
あと最後のメグさんのこのメッセージが凄く好きです。
・ オレはYouTubeを利用して、自分の人生そのものをコメディドラマに仕上げたいと思っている。よく「人生はドラマだ」というが、まさにそれを具現化したものを作りたい。
・
変なおっさんが不思議とかっこ良くみえてきます MAJIDE
・
・
読みづらい文章ですいません
ここから先は個人的な感想と独り言です
レビューとは関係ないので読み飛ばしてください
・
・
変なおっさんが一般の人から見たらバカらしいことに毎日やっていて
しかもそれに人生かけて本気で挑戦していて
そんなの途中で嫌になりますよね
そもそもやりたいとすら思わないんじゃないでしょうか
・
それが普通だし当たり前ですよね
・
そんな当たり前に変なおっさんが真っ向からぶつかって
・
ついにやってのけたが衝撃的で
なんというか言葉がみつからないんですが
凄くかっこいい大人に見えたんですよ
・
それで、なんか行動起こさないと気が済まなくなってこのレビュー書きました
だから本当は本とかどうでもよくて
・
megwinが人生に挑戦し続ける姿勢こそがMegwinTVの一番の魅力ではないでしょうか
・
僕はそう思います
・
これからも挑戦し続けて面白い人生を見せて欲しいですね
MAJIDE
・
amazonにて好評発売中