ブログやホームページをちょっと華やかにする埋め込み動画
でも
・埋め込みのサイズが大きくて端っこが切れちゃってる
・小ちゃすぎて何やってんのか全然わかんない
それじゃ埋め込み動画の力を解き放つことはできません
せっかく動画を作ったんですから
しっかり見てもらいましょう
この記事では埋め込み動画の表示サイズの変更について説明します
類似記事→プラグインを使わずにwordpressのサイドバーでyoutubeを表示する方法
簡単なのですぐできます
ではさっそく
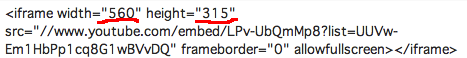
youtubeの埋め込みしたい動画ページ→共有→埋め込みコードで↓
これコピーしましたよね↓
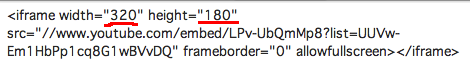
このコードの赤線の数値を変えることで表示するサイズを変えることができます
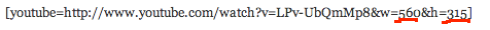
場合によってはhtmlのコードが
こうなってる場合もありますが
赤線部の数値を変更すればOKです
で、数値はどんぐらいが良いのよ( ゚д゚ )
アップしている動画が4:3か16:9かで違うのですが
今はほぼ16:9だと思うので
16:9の動画の数値と実際のサンプルを載せておきますので
参考にしてみてください
width=”560″ height=”315″
width=”320″ height=”180″
width=”160″ height=”90″
ちなみにどんな数値でも表示されます
width=”300″ height=”300″
width=”500″ height=”100″
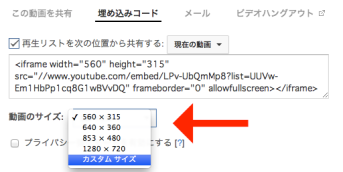
ちなみにちなみに
youtubeのページでもサイズを変更することできます
いかがだったでしょうか?
これでyoutubeの動画の埋め込みは完璧ですね!